Sydney Royal Easter Show
Turning a seasonal event into a year-round experience.
Role
Lead designer
Timeline
August - December 2022
Project overview
Each year, the Royal Agricultural Society of NSW and its subsidiaries, the Sydney Royal Easter Show and Sydney Showground, welcome almost a million guests. As one of the most iconic events in Australia, the Show celebrates agriculture, community, and tradition. However, its digital presence had fallen behind. Outdated technology and a fragmented user experience meant that customers struggled to find the information they needed to plan their day at the Easter Show.
The goal was clear; create a new digital experience that made it easier for people to connect with the Show. We needed to deliver a mobile-first, accessible platform that supported better event planning, way-finding, and year-round engagement.
My contribution
As the lead designer, I was responsible for the end-to-end design process. This included creating both mobile and web interfaces, as well as developing and documenting the design system to ensure consistency and scalability across the platform.
Reflections
With multiple teams and stakeholders involved, clear communication was key. I focused on translating ideas into simple, relatable formats - using visuals, real-world examples, and open conversations to keep everyone on the same page. Regular check-ins, clear documentation, and consistent communication across the board helped build trust and momentum. Adapting my approach helped surface real problems, build stronger relationships, and create solutions that stuck.
“Your impact on the project has been outstanding & I will ensure the ‘Kristina’ in the designs continues to play out. More importantly, you have been such a delightful friend & colleague to work with, it will truly not be the same without you here.”
— Head of Marketing, Royal Agricultural Society (Client)
From pain points to progress
We began with a series of stakeholder workshops to uncover internal priorities across the organisation. We ran seven workshops involving 20 participants from key departments within the Royal Agricultural Society (RAS). These sessions helped us identify our initial user archetypes and understand the diverse visitor groups attending the Sydney Royal Easter Show (SRES), along with their needs at different stages of the experience.
Insights from these workshops directly informed the next phase of research: 22 customer interviews aimed at validating our assumptions and deepening our understanding of user journeys across both the RAS and SRES platforms. Over two weeks, we spoke with two primary user groups identified during the workshops:
Exhibitors – Farmers, competitors, and producers
Show Patrons – General attendees of the Sydney Royal Easter Show
These conversations revealed behaviours, goals, and challenges that shaped how people interacted with the digital platforms. It quickly became clear that users expected more than a place to buy tickets, they wanted a tool to help them plan their visit, explore events, and connect with the story of the Show. The digital experience needed to honour the event’s agricultural roots and atmosphere, while remaining intuitive and user-friendly.
Using the insights from both workshops and interviews, we developed five key personas and grouped them using what we named the ‘STAGE model’ - a framework tailored for the Easter Show:
Audience – Patrons attending the Show
Performers – Exhibitors, farmers, and competitors who bring the Show to life
Backstage – Operational staff and teams that keep everything running
This model became our strategic lens for design decisions, helping us align content and functionality with the needs of each group. Whether it’s performers engaging with the RAS site or patrons planning their visit through the SRES site, the model ensured the experience was purpose-built for the right people at the right time.
Pictured: The interactive report showing research events and findings
With a large organisation and many stakeholders involved, it was essential to keep everyone aligned and clearly demonstrate the value of our work. To do this, I created an interactive report that documented every piece of research we conducted, from stakeholder workshops to in-depth interviews, along with key insights and outcomes. It became a central reference point throughout the project, helping us communicate progress, highlight the impact of our findings, and make informed design decisions.
After analysing the workshops and interviews, we were able to narrow the findings down to 11 key issues. When we presented these to the SRES team, we saw clear overlap, many problems stemmed from outdated IA (information architecture), poor mobile experience, and limited search functionality. We agreed that focusing on these core areas would address most user pain points. Issues like payment trust and housekeeping would naturally be resolved through the redesign, while a CMS upgrade was already underway. This gave us a clear direction and a strong foundation to start sketching ideas and exploring design solutions.
Pictured: The 11 recommended focus areas we uncovered from research.
Low-Fidelity to High-Impact
Our first focus was improving the site’s IA. We held an in-person workshop with the SRES team, where we collaboratively explored the best ways to structure and organise the large amount of content. The team actively contributed by sketching ideas and discussing ways to enhance clarity. I then took these insights, refined the concepts, and created low-fidelity mockups, which I presented back for further feedback. This back-and-forth iterative process continued until we had a clear direction, and I was able to start transforming the concepts into high-fidelity UI designs that would bring the site to life.
Pictured: Some of the intial stakeholder workshops; from post its and sketches to low-fi wireframes.
From a Seasonal Event to a Year-Round Experience
Once the approach was finalised, I transitioned into high-fidelity design with a mobile-first focus, prioritising a seamless experience across mobile, web, and tablet.
The Result
An accessible, streamlined design serving as a robust hub for event information.
Revenue-generating features like "Explore" and "My Show," boosting site traffic and early ticket sales.
A new design system with a library of reusable components and brand guidelines.
A comprehensive design guide for smooth developer handover and future scalability.
This end-to-end transformation elevated the SRES from a limited 12-day operation to a thriving year-round business. By embracing mobile-first and accessible design, I simplified navigation, enhanced event planning, and gave users a personalised experience. The result of this effort was more ticket sales, increased traffic, and a stronger connection to the event, now ready to grow year after year.
Pictured: The design system and documentation I built out.
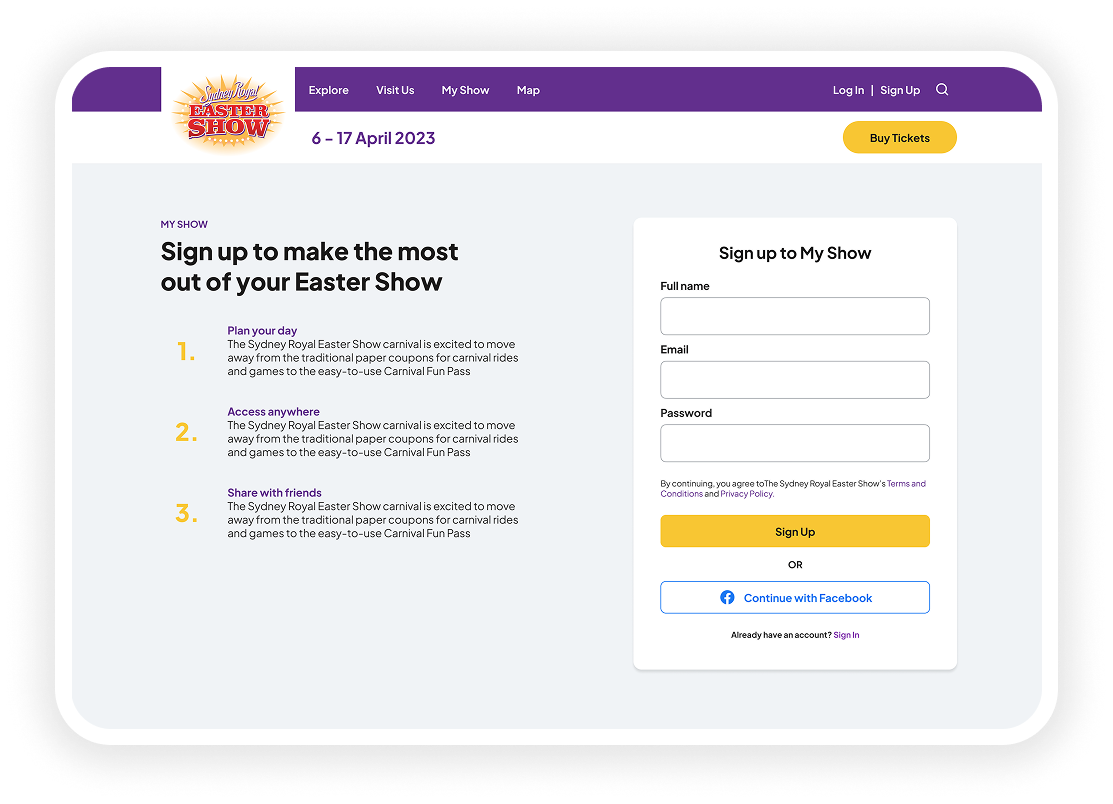
Pictured: Some of the key screens
Pictured: Presenting the final designs to the client.